
Vue:昨日講述了基本的Route設定後,今天我們再來看看巢狀路由吧!
對於頁面上的切換,是很容易透過Route做到的。但有沒有可能,會需要將頁面某一部分,作為切換呢?
先說喔~這裡不是透過 a tag, 將某個組件移開。我們需要使用到route的方式,來達到網址上做相對應變化。如同下圖:
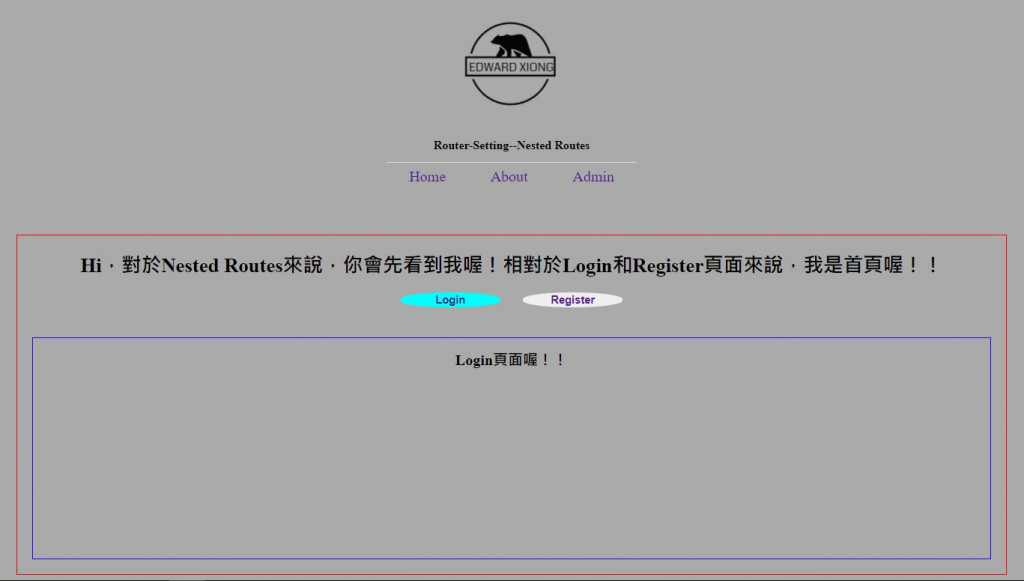
上圖的Navigation-Bar切換頁面後,會導入到Admin頁面。在其中有兩個選項,無論我是選擇Login或是Register,都將可以切換部分區塊內容。
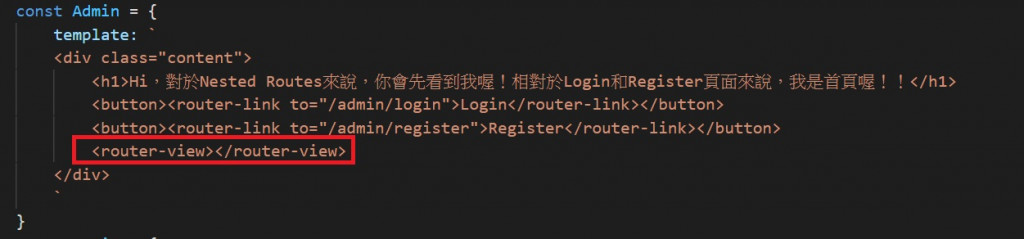
對於已經了解Vue的使用者來說,巢狀路由也是相當簡單。巢狀路由的產生,也只僅僅是router-view再次掛載在某個路由頁面上。如果,依照上述Admin的角度來看,只需將admin內部補上router-view即可:
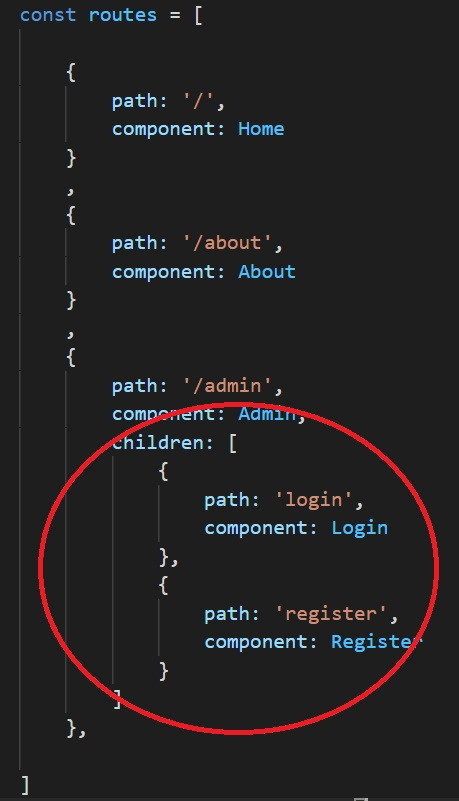
這就有如在Admin下,再次創建子路由:
當然,在template的地方,還是要建立Login和Register部分喔!
const Login = {
template: `
<div class="admin-content">
Login頁面喔!!
</div>
`
}
const Register = {
template: `
<div class="admin-content">
Register頁面喔!!
</div>
`
}
如果以上,你都沒問題的話!那麼基本的路由及巢狀路由,你將可以輕鬆自如應用在頁面上了喔!
待續......
